Blur в Silverlight. Продолжение...
 18/06/08
18/06/08
Причем продолжению уже больше недели, но тем не менее!
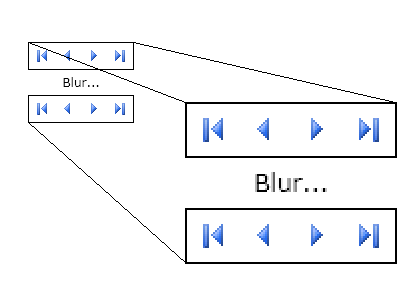
Dave Relyea на своем блоге подробно описал проблему из-за которой возникает это самое размытие элементов и предложил решение. Он создал класс-контайнер Snapper, оборачивая в которой одельный UIElement можно испавиться от Blur'a. Результат работы класса-контейнера в виде картинки:

Работающий пример здесь. Архив примера здесь. Собственно код:
<UserControl
x:Class="SilverlightImageBlur.Page"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:SilverlightImageBlur"
Width="Auto" Height="Auto"
>
<StackPanel>
<Border
BorderThickness="1" BorderBrush="#FF000000"
HorizontalAlignment="Center" Margin="0,10,0,0">
<StackPanel Orientation="Horizontal">
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-first.png"/>
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-prev.png"/>
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-next.png"/>
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-last.png"/>
</StackPanel>
</Border>
<TextBlock Text="Blur..." HorizontalAlignment="Center"
FontFamily="Verdana" FontSize="12" Margin="5" />
<local:Snapper>
<Border
BorderThickness="1" BorderBrush="#FF000000"
Margin="0,0,0,0" HorizontalAlignment="Center" >
<StackPanel Orientation="Horizontal">
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-first.png"/>
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-prev.png"/>
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-next.png"/>
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-last.png"/>
</StackPanel>
</Border>
</local:Snapper>
</StackPanel>
</UserControl>
 Открыть ящик Скиннера.
Открыть ящик Скиннера.

 Меня зовут Денис Ларионов.
Меня зовут Денис Ларионов.

