Причем продолжению уже больше недели, но тем не менее!
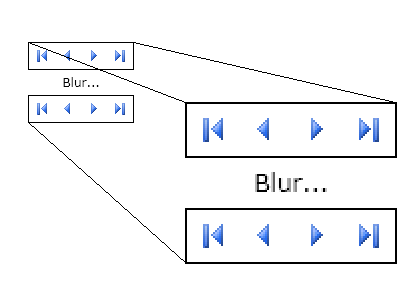
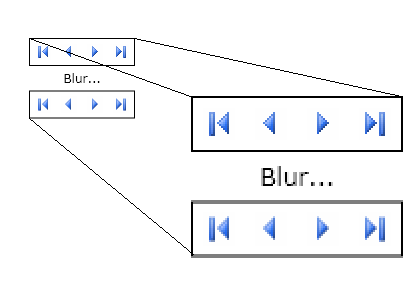
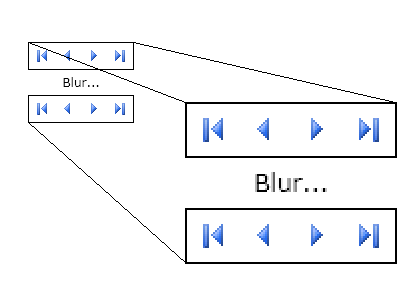
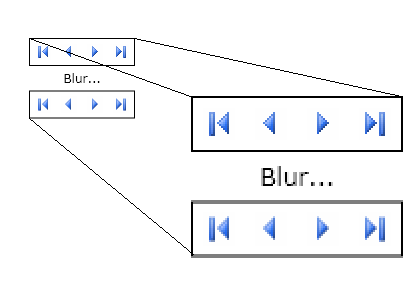
Dave Relyea на своем блоге подробно описал проблему из-за которой возникает это самое размытие элементов и предложил решение. Он создал класс-контайнер Snapper, оборачивая в которой одельный UIElement можно испавиться от Blur'a. Результат работы класса-контейнера в виде картинки:

Работающий пример здесь. Архив примера здесь. Собственно код:
<UserControl
x:Class="SilverlightImageBlur.Page"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:SilverlightImageBlur"
Width="Auto" Height="Auto"
>
<StackPanel>
<Border
BorderThickness="1" BorderBrush="#FF000000"
HorizontalAlignment="Center" Margin="0,10,0,0">
<StackPanel Orientation="Horizontal">
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-first.png"/>
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-prev.png"/>
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-next.png"/>
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-last.png"/>
</StackPanel>
</Border>
<TextBlock Text="Blur..." HorizontalAlignment="Center"
FontFamily="Verdana" FontSize="12" Margin="5" />
<local:Snapper>
<Border
BorderThickness="1" BorderBrush="#FF000000"
Margin="0,0,0,0" HorizontalAlignment="Center" >
<StackPanel Orientation="Horizontal">
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-first.png"/>
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-prev.png"/>
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-next.png"/>
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-last.png"/>
</StackPanel>
</Border>
</local:Snapper>
</StackPanel>
</UserControl>
Development |
Комментарии
Меня просто раздражает "сглаживание" шрифтов в Silverlight! Почему оно так криво реализовано? Ах да, у это же еще beta и в релизе обязательно все поправят...
И до вчерашнего дня я думал что так работает перевод всех размеров из double в целочисленные экранные координаты, пока не обратил внимания на артефакт при выводе картинок. Я писал элемет управления для постраничной навигации и заметил что часть картинок выводится с blur'ом, а часть нет:

Исследования показали: оказывается сглаживаются только те объекты, которые стоят после TextBlock'а (обратите внимание на рамку - размытыми становятся даже границы объектов!). А я-то думал - почему у меня такие картинки везде замыленные?!
Работающий пример здесь. Архив примера здесь. Собственно код:
<UserControl x:Class="SilverlightImageBlur.Page"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="Auto" Height="Auto">
<StackPanel>
<Border
BorderThickness="1" BorderBrush="#FF000000"
HorizontalAlignment="Center" Margin="0,10,0,0"
>
<StackPanel Orientation="Horizontal">
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-first.png" />
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-prev.png" />
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-next.png" />
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-last.png" />
</StackPanel>
</Border>
<TextBlock Text="Blur..." HorizontalAlignment="Center"
FontFamily="Verdana" FontSize="12" Margin="5"
LineStackingStrategy="MaxHeight" />
<Border BorderThickness="1" BorderBrush="#FF000000"
HorizontalAlignment="Center" Margin="0,0,0,0">
<StackPanel Orientation="Horizontal">
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-first.png" />
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-prev.png" />
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-next.png" />
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-last.png" />
</StackPanel>
</Border>
</StackPanel>
</UserControl>
Development |
Комментарии
 Остался практически месяц до выхода SilverLignt 2.0! А если читать
ScottGu, то можно надеяться, что это событие произойдет аккурат перед (в крайнем случае - во время)
MIX08 (Microsoft web development conference).
Остался практически месяц до выхода SilverLignt 2.0! А если читать
ScottGu, то можно надеяться, что это событие произойдет аккурат перед (в крайнем случае - во время)
MIX08 (Microsoft web development conference).
Если вы не в курсе, то Microsoft® Silverlight™ это кросс-браузерный и кросс-платформенный plug-in для создания интерактивных Web-приложений на основе технологии .NET. Silverlight предлагает расширяемую модель программирования которая поддерживает AJAX, VB, C#, Python, и Ruby, а так же интегрируется с существующими Web-приложениями. Это в общем, а если конкретнее для программистов Silverlight это полноценная часть .Net вообще, и WPF в частности.
Я не буду касаться вопроса кто кого победит: MS Silverlight VS Adobe Flex – это тема для отдельной войны статьи, но хочу посмотреть чуть-чуть вперед. Вот-вот состоится релиз
бета версии SilverLignt 2.0 в которой среди многочисленных нововведений, стоит отметить
Rich Controls и Rich Base Class Library Support. Это значит, что станут доступными базовые элементы управления Windows и вся мощь классов .NET Framework! Станет возможным перенести всю логику приложения в одно место (.NET) не нужно будет разрываться между PHP(ASP), JavaScript, AJAX и браузерной совместимости! И все это счастье очень быстро и что самое главное совершенно одинаково работает во всех браузерах!
В итоге практически полноценный толстый клиент с привычным UI, в окне браузера и это не мега тормоза, как при использовании Java или JavaScript.
Ну и наконец, простота расширения функциональности: взгляните на пример создания собственных элементов управления и оцените скорость работы!
Development |
Комментарии
« Предыдущая страница
» Следующая страница
 18/06/08
18/06/08


 Остался практически месяц до выхода
Остался практически месяц до выхода  Открыть ящик Скиннера.
Открыть ящик Скиннера.

 Меня зовут Денис Ларионов.
Меня зовут Денис Ларионов.

