Silverlight Blur...
 23/05/08
23/05/08
Меня просто раздражает "сглаживание" шрифтов в Silverlight! Почему оно так криво реализовано? Ах да, у это же еще beta и в релизе обязательно все поправят...
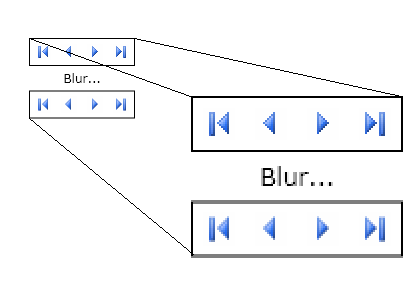
И до вчерашнего дня я думал что так работает перевод всех размеров из double в целочисленные экранные координаты, пока не обратил внимания на артефакт при выводе картинок. Я писал элемет управления для постраничной навигации и заметил что часть картинок выводится с blur'ом, а часть нет:

Исследования показали: оказывается сглаживаются только те объекты, которые стоят после TextBlock'а (обратите внимание на рамку - размытыми становятся даже границы объектов!). А я-то думал - почему у меня такие картинки везде замыленные?!
Работающий пример здесь. Архив примера здесь. Собственно код:
<UserControl x:Class="SilverlightImageBlur.Page" xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="Auto" Height="Auto"> <StackPanel> <Border BorderThickness="1" BorderBrush="#FF000000" HorizontalAlignment="Center" Margin="0,10,0,0" > <StackPanel Orientation="Horizontal"> <Image Stretch="None" Margin="5" Source="SilverlightImageBlur; component/page-first.png" /> <Image Stretch="None" Margin="5" Source="SilverlightImageBlur; component/page-prev.png" /> <Image Stretch="None" Margin="5" Source="SilverlightImageBlur; component/page-next.png" /> <Image Stretch="None" Margin="5" Source="SilverlightImageBlur; component/page-last.png" /> </StackPanel> </Border> <TextBlock Text="Blur..." HorizontalAlignment="Center" FontFamily="Verdana" FontSize="12" Margin="5" LineStackingStrategy="MaxHeight" /> <Border BorderThickness="1" BorderBrush="#FF000000" HorizontalAlignment="Center" Margin="0,0,0,0"> <StackPanel Orientation="Horizontal"> <Image Stretch="None" Margin="5" Source="SilverlightImageBlur; component/page-first.png" /> <Image Stretch="None" Margin="5" Source="SilverlightImageBlur; component/page-prev.png" /> <Image Stretch="None" Margin="5" Source="SilverlightImageBlur; component/page-next.png" /> <Image Stretch="None" Margin="5" Source="SilverlightImageBlur; component/page-last.png" /> </StackPanel> </Border> </StackPanel> </UserControl>
 Открыть ящик Скиннера.
Открыть ящик Скиннера.

 Меня зовут Денис Ларионов.
Меня зовут Денис Ларионов.

