Снова о blur в Silverlight.
 24/06/08
24/06/08
Неделю назад я подумал, что хорошо бы реализовать идею Dave Relyea с помощью Attached DependencyProperties. Когда, как вчера гуру Dave Relyea запостил соответствующий пост.
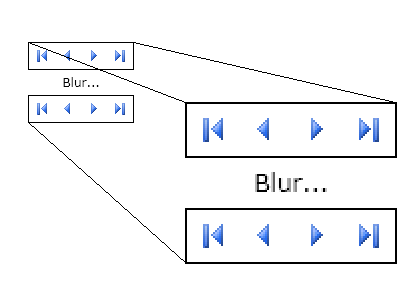
Результат работы алгоритма для моего примера в виде картинки не изменился:

Работающий пример здесь. Архив примера здесь. Собственно код:
<UserControl
x:Class="SilverlightImageBlur.Page"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:SilverlightImageBlur"
Width="Auto" Height="Auto"
>
<StackPanel>
<Border
BorderThickness="1" BorderBrush="#FF000000"
HorizontalAlignment="Center" Margin="0,10,0,0">
<StackPanel Orientation="Horizontal">
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-first.png"/>
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-prev.png"/>
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-next.png"/>
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-last.png"/>
</StackPanel>
</Border>
<TextBlock Text="Blur..." HorizontalAlignment="Center"
FontFamily="Verdana" FontSize="12" Margin="5" />
<Border
BorderThickness="1" BorderBrush="#FF000000"
Margin="0,0,0,0" HorizontalAlignment="Center"
local:PixelSnapBehavior.PixelSnap="Closest" >
<StackPanel Orientation="Horizontal">
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-first.png"/>
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-prev.png"/>
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-next.png"/>
<Image Stretch="None" Margin="5"
Source="SilverlightImageBlur;
component/page-last.png"/>
</StackPanel>
</Border>
</StackPanel>
</UserControl>
 Открыть ящик Скиннера.
Открыть ящик Скиннера.

 Меня зовут Денис Ларионов.
Меня зовут Денис Ларионов.

